blip


copied
You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
Readme
Files and versions
Updated 3 years ago
image-captioning
Image Captioning with BLIP
author: David Wang
Description
This operator generates the caption with BLIP which describes the content of the given image. This is an adaptation from salesforce/BLIP.
Code Example
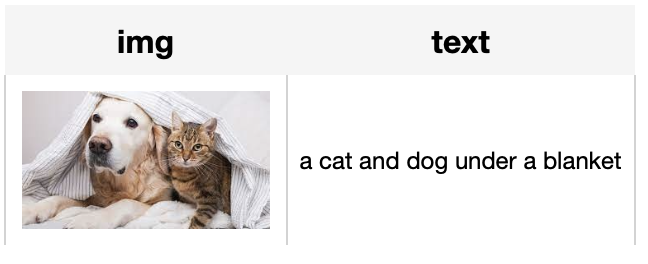
Load an image from path './animals.jpg' to generate the caption.
Write a pipeline with explicit inputs/outputs name specifications:
from towhee import pipe, ops, DataCollection
p = (
pipe.input('url')
.map('url', 'img', ops.image_decode.cv2_rgb())
.map('img', 'text', ops.image_captioning.blip(model_name='blip_base'))
.output('img', 'text')
)
DataCollection(p('./animals.jpg')).show()

Factory Constructor
Create the operator via the following factory method
blip(model_name)
Parameters:
model_name: str
The model name of BLIP. Supported model names:
- blip_base
Interface
An image captioning operator takes a towhee image as input and generate the correspoing caption.
Parameters:
img: towhee.types.Image (a sub-class of numpy.ndarray)
The image to generate caption.
Returns: str
The caption generated by model.
|
| 7 Commits | ||
|---|---|---|---|
 configs
configs
|
4 years ago | ||
 models
models
|
3 years ago | ||
 .gitattributes
.gitattributes
|
1.1 KiB

|
4 years ago | |
 README.md
README.md
|
1.3 KiB

|
3 years ago | |
 __init__.py
__init__.py
|
673 B

|
4 years ago | |
 blip.py
blip.py
|
2.6 KiB

|
4 years ago | |
 cap.png
cap.png
|
8.8 KiB

|
4 years ago | |
 requirements.txt
requirements.txt
|
73 B

|
4 years ago | |
 tabular.png
tabular.png
|
88 KiB

|
4 years ago | |